How to build Bottom Navigation Bar using GetX in Flutter
Create a Bottom NavigationBar with the GetX plugin in Flutter with RRTutors. Learn how to use GetX for efficient state management and navigation.
GetX is an extra-light and powerful solution for Flutter. It combines high-performance state management, intelligent dependency injection, and route management quickly and practically. so in today's tutorial we will see how you can build a bottom navigation bar using GetX in Flutter.
Let's start
Step 1: Create a new Flutter Application
Step 2: Add a line like this to your package's pubspec.yaml
|
Step 3: Creating a controller class that extends GetxController which will be used to controller our bottom navigation bar
for example:
|
class LandingPageController extends GetxController { var tabIndex = 0.obs;
void changeTabIndex(int index) { tabIndex.value = index; }
@override void onInit() { super.onInit(); }
@override void dispose() { super.dispose(); } } |
Step 4: Create a stateless class where you want your bottom navigation bar and to manage the state you have to declare the controller object that we have created early and you can use Get.put() method for example
|
final LandingPageController landingPageController = Get.put(LandingPageController(), permanent: false); |
Now in that widget inside your scaffold you can build your bottom navigation bar using BottomNavigationBar Widget and BottomNavigationBarItem as items for your navigation bar
for example
|
buildBottomNavigationMenu(context, landingPageController) { return Obx(() => MediaQuery( data: MediaQuery.of(context).copyWith(textScaleFactor: 1.0), child: SizedBox( height: 54, child: BottomNavigationBar( showUnselectedLabels: true, showSelectedLabels: true, onTap: landingPageController.changeTabIndex, currentIndex: landingPageController.tabIndex.value, backgroundColor: Color.fromRGBO(36, 54, 101, 1.0), unselectedItemColor: Colors.white.withOpacity(0.5), selectedItemColor: Colors.white, unselectedLabelStyle: unselectedLabelStyle, selectedLabelStyle: selectedLabelStyle, items: [ BottomNavigationBarItem( icon: Container( margin: const EdgeInsets.only(bottom: 7), child: const Icon( Icons.home, size: 20.0, ), ), label: 'Home', backgroundColor: Color.fromRGBO(36, 54, 101, 1.0), ), BottomNavigationBarItem( icon: Container( margin: EdgeInsets.only(bottom: 7), child: Icon( Icons.search, size: 20.0, ), ), label: 'Explore', backgroundColor: Color.fromRGBO(36, 54, 101, 1.0), ), BottomNavigationBarItem( icon: Container( margin: EdgeInsets.only(bottom: 7), child: Icon( Icons.location_history, size: 20.0, ), ), label: 'Places', backgroundColor: Color.fromRGBO(36, 54, 101, 1.0), ), BottomNavigationBarItem( icon: Container( margin: EdgeInsets.only(bottom: 7), child: Icon( Icons.settings, size: 20.0, ), ), label: 'Settings', backgroundColor: Color.fromRGBO(36, 54, 101, 1.0), ), ], ), ))); } |
and for pages you can use Indexed Stack widget to show your pages such HomeScreen, ProfileScreen etc.
use this indexed Stacked widget inside your body of the scaffold where the child widget is Obx which is a GetX widget used to manage the state of the application
for example
|
Obx(() => IndexedStack( index: landingPageController.tabIndex.value, children: [], ), |
Complete souce code to create bottim Navigationbar using GetX
|
import 'package:flutter/material.dart'; import 'package:get/get_core/src/get_main.dart'; import 'package:get/get_instance/src/extension_instance.dart'; import 'package:get/get_navigation/src/root/get_material_app.dart'; import 'package:get/get_rx/src/rx_types/rx_types.dart'; import 'package:get/get_state_manager/get_state_manager.dart';
void main() { runApp( GetMaterialApp(debugShowCheckedModeBanner: false, home: LandingPage())); }
class LandingPageController extends GetxController { var tabIndex = 0.obs;
void changeTabIndex(int index) { tabIndex.value = index; }
@override void onInit() { super.onInit(); }
@override void dispose() { super.dispose(); } }
class LandingPage extends StatelessWidget { final TextStyle unselectedLabelStyle = TextStyle( color: Colors.white.withOpacity(0.5), fontWeight: FontWeight.w500, fontSize: 12);
final TextStyle selectedLabelStyle = TextStyle(color: Colors.white, fontWeight: FontWeight.w500, fontSize: 12);
buildBottomNavigationMenu(context, landingPageController) { return Obx(() => MediaQuery( data: MediaQuery.of(context).copyWith(textScaleFactor: 1.0), child: SizedBox( height: 54, child: BottomNavigationBar( showUnselectedLabels: true, showSelectedLabels: true, onTap: landingPageController.changeTabIndex, currentIndex: landingPageController.tabIndex.value, backgroundColor: Color.fromRGBO(36, 54, 101, 1.0), unselectedItemColor: Colors.white.withOpacity(0.5), selectedItemColor: Colors.white, unselectedLabelStyle: unselectedLabelStyle, selectedLabelStyle: selectedLabelStyle, items: [ BottomNavigationBarItem( icon: Container( margin: const EdgeInsets.only(bottom: 7), child: const Icon( Icons.home, size: 20.0, ), ), label: 'Home', backgroundColor: Color.fromRGBO(36, 54, 101, 1.0), ), BottomNavigationBarItem( icon: Container( margin: EdgeInsets.only(bottom: 7), child: Icon( Icons.search, size: 20.0, ), ), label: 'Explore', backgroundColor: Color.fromRGBO(36, 54, 101, 1.0), ), BottomNavigationBarItem( icon: Container( margin: EdgeInsets.only(bottom: 7), child: Icon( Icons.location_history, size: 20.0, ), ), label: 'Places', backgroundColor: Color.fromRGBO(36, 54, 101, 1.0), ), BottomNavigationBarItem( icon: Container( margin: EdgeInsets.only(bottom: 7), child: Icon( Icons.settings, size: 20.0, ), ), label: 'Settings', backgroundColor: Color.fromRGBO(36, 54, 101, 1.0), ), ], ), ))); }
@override Widget build(BuildContext context) { final LandingPageController landingPageController = Get.put(LandingPageController(), permanent: false); return SafeArea( child: Scaffold( bottomNavigationBar: buildBottomNavigationMenu(context, landingPageController), body: Obx(() => IndexedStack( index: landingPageController.tabIndex.value, children: [ Container( color: Colors.amber, ), Container( color: Colors.green, ), Container( color: Colors.orange, ), Container( color: Colors.pink, ), ], )), )); } } |
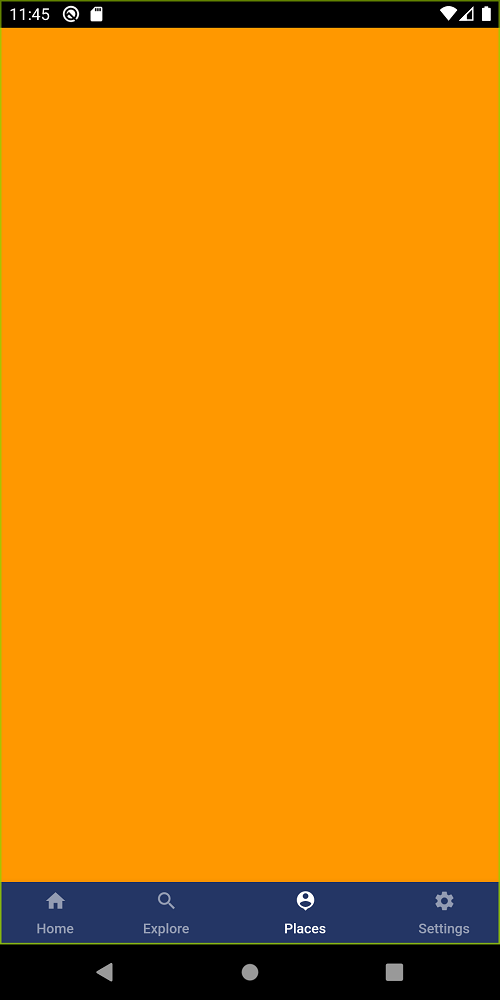
Output:
 |
 |
 |
Conclusion: In this way, we have learned how you can use GetX to build a bottom navigation bar in Flutter.