How to display Text Vertically
Display text vertically using CSS, Flutter, or Android for unique layouts. Adjust alignment and orientation to fit your design needs. Visit rrtutors.com.
Last updated Dec 20, 2019
Hello Guys in this post we are going to learn how to display text in vertically direction
In some condition we need to display in vertical direction. So how we can achieve this
Lets see the code
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("Vertical Text Display"),backgroundColor: Colors.grey,),
backgroundColor: Colors.pink,
body: SafeArea(
left: false,
child: Container(
padding: EdgeInsets.all(8),
child: VerticalText(),
),
)),
);
}
}
|
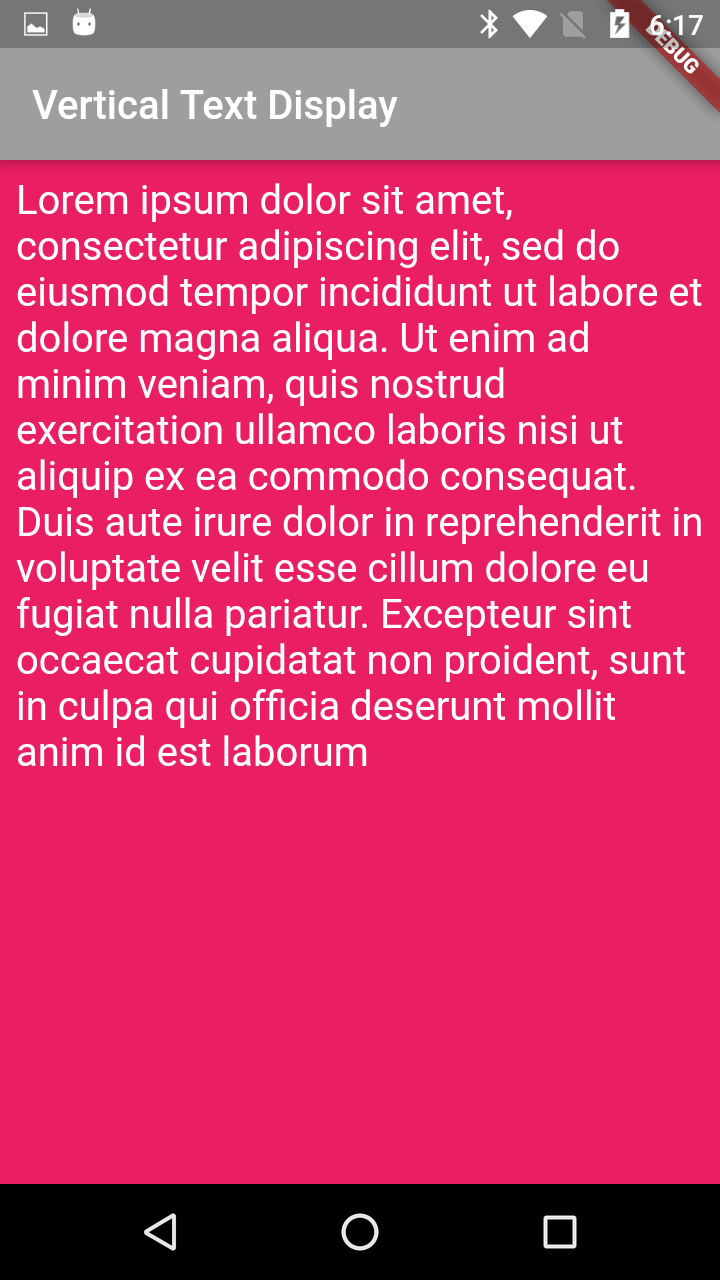
Run the app and the result screen will look like this

Now I am going to display this text in vertical by adding the below method in place of Text widget
Widget getVerticalDesign()
{
return Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children:[Text('Foo'),
VerticalDivider(),
Text('Bar'),
VerticalDivider(),
Text('Baz'),],
);
}
|
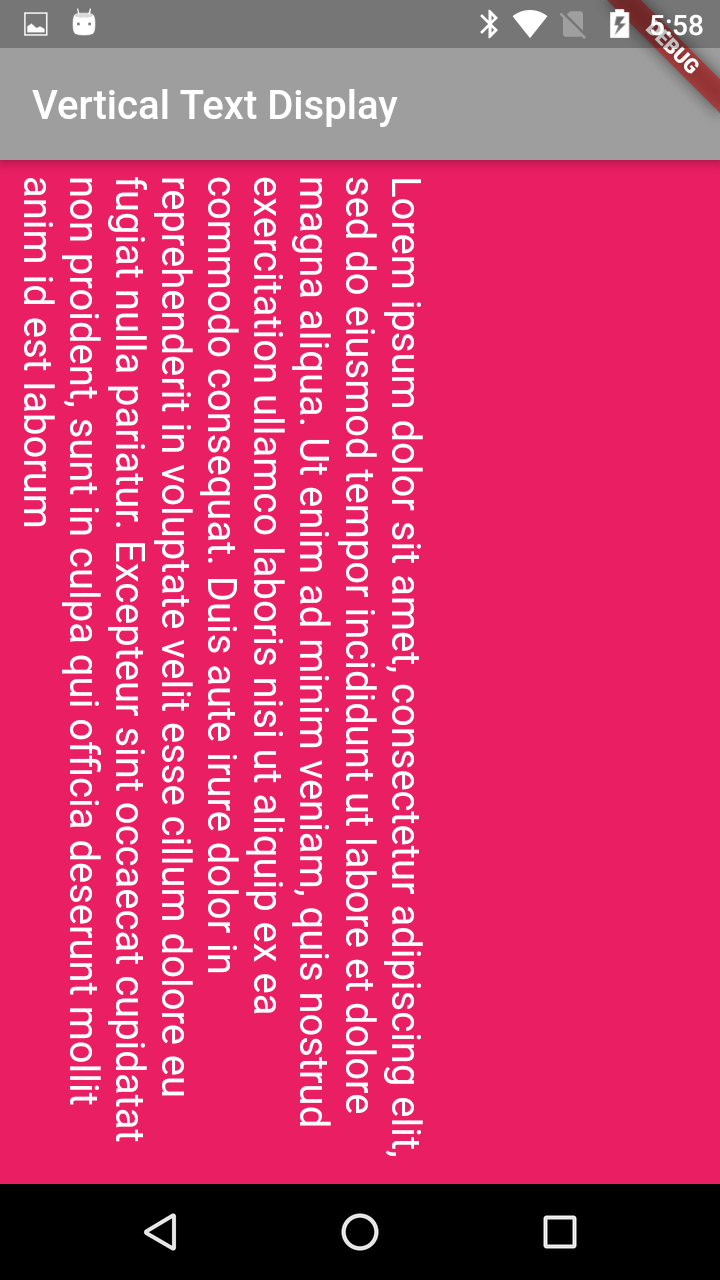
and run the code that will display the text in vertical direction

Complete Code:
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("Vertical Text Display"),backgroundColor: Colors.grey,),
backgroundColor: Colors.pink,
body: SafeArea(
left: false,
child: Container(
padding: EdgeInsets.all(8),
child: VerticalText(),
),
)),
);
}
}
Widget VerticalText()
{
return Wrap(
direction: Axis.vertical,
children: [
RotatedBox(quarterTurns: 1,child: Text("
Now you can browse privately, and other people who use this device won’t see your activity. However, downloads and bookmarks will be saved. Learn more Chrome won’t save the following information:
Your activity might still be visible to:
",
style: TextStyle(color: Colors.white,fontSize: 20),)),
],
);
}
|