How to load Html Content in Flutter
Learn how to load HTML content in Flutter effortlessly. Follow our guide on rendering HTML in your Flutter app. Visit rrtutors.com for details.
Published February 25, 2020
In this post we are going to learn how to display html content in flutter.
For this we are going to use flutter_html plugin
Let's start
Step 1: Create Flutter Application
Step 2: Add dependencies
Add required dependencies in pubspec.yaml file
|
dev_dependencies: |
Step 3: Create dart file and add below code
import 'package:flutter_html/flutter_html.dart';
import 'package:flutter/material.dart';
class LoadHtml extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Render HTML data')),
body: Center(
child: SingleChildScrollView(
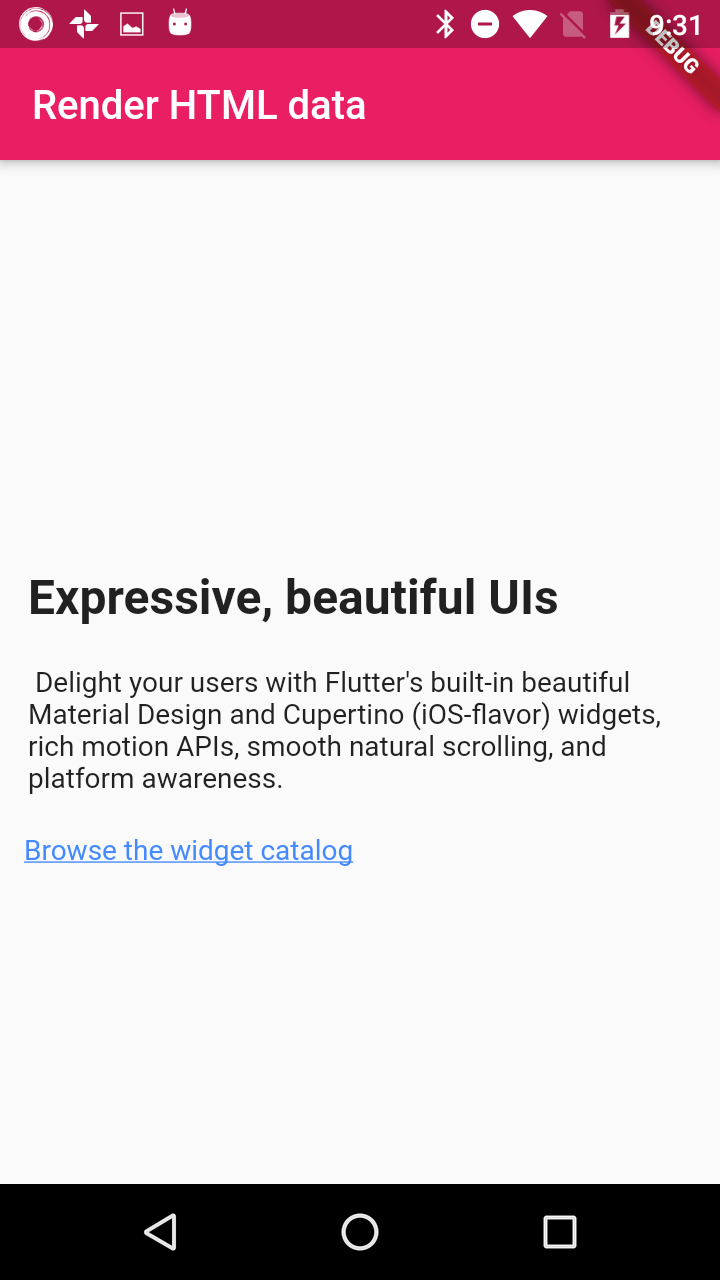
child: Html(padding: EdgeInsets.all(12.0), data: """
<div class="col-lg-4">
<div class="homepage__icon" aria-hidden="true"><img src="https://flutter.dev/assets/homepage/icon-ui-5917d09ef0d8f9538615b4281870960b865bba4c8b6926b5adaef91433af0b07.svg" integrity="sha256-WRfQnvDY+VOGFbQoGHCWC4ZbukyLaSa1ra75FDOvCwc=" crossorigin="anonymous"></div>
<h2>Expressive, beautiful UIs</h2>
<p>
Delight your users with Flutter's built-in
beautiful Material Design and
Cupertino (iOS-flavor) widgets, rich motion APIs,
smooth natural scrolling, and platform awareness.
</p>
<a href="/docs/development/ui/widgets/catalog">Browse the widget catalog</a>
</div>
"""),
),
),
);
}
}
|
Step 4: Updae main.dar file
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
theme: ThemeData(
primaryColor: Colors.pink
),
home: LoadHtml(),
);
}
}
|
Step 5: Let's run application