How to create a directory in flutter and read all files in a directory
Create a Folder in Flutter application in two ways, Create Internal or Create External directory using path_provider library.
In this Flutter Flutter Example we will learn how to create a folder/directory in flutter application and read and display all files in a directory. In this example we will read all folders list from external directory and show the all folders and files. We can also create folder in the external directory. To create a folder we will use path_provider plugin and await getApplicationDocumentsDirectory() method
To create a folder in internal storage we will use the below code
Future<String> createFolderInAppDocDir(String folderName) async { //Get this App Document Directory final Directory _appDocDir = await getApplicationDocumentsDirectory(); //App Document Directory + folder name final Directory _appDocDirFolder = Directory('${_appDocDir.path}/$folderName/'); if (await _appDocDirFolder.exists()) { //if folder already exists return path return _appDocDirFolder.path; } else { //if folder not exists create folder and then return its path final Directory _appDocDirNewFolder = await _appDocDirFolder.create(recursive: true); return _appDocDirNewFolder.path; } } |
To List all files in directory from internal storage first we will fetch all the files and folder by using below code and then pass this data to GridView.builder() to show the files.
late List<FileSystemEntity> _folders;
Future<void> getDir() async { final directory = await getApplicationDocumentsDirectory(); final dir = directory.path; String pdfDirectory = '$dir/'; final myDir = new Directory(pdfDirectory); setState(() { _folders = myDir.listSync(recursive: true, followLinks: false); }); print(_folders); } |
Delete a file from internal storage in flutter application
To delete file/folder we will use the below code.
await _folders[index].delete() |
Let's get start to create a folder in flutter application
Step 1: Create a flutter application
Step 2: Add required dependencies in pubspec.yaml file
dependencies: flutter: sdk: flutter path_provider: ^2.0.11 |
Step 3: Add required widgets
main.dart file
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:path_provider/path_provider.dart';
import 'detailfolder.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
Future<String> createFolderInAppDocDir(String folderName) async {
//Get this App Document Directory
final Directory _appDocDir = await getApplicationDocumentsDirectory();
//App Document Directory + folder name
final Directory _appDocDirFolder =
Directory('${_appDocDir.path}/$folderName/');
if (await _appDocDirFolder.exists()) {
//if folder already exists return path
return _appDocDirFolder.path;
} else {
//if folder not exists create folder and then return its path
final Directory _appDocDirNewFolder =
await _appDocDirFolder.create(recursive: true);
return _appDocDirNewFolder.path;
}
}
callFolderCreationMethod(String folderInAppDocDir) async {
// ignore: unused_local_variable
String actualFileName = await createFolderInAppDocDir(folderInAppDocDir);
print(actualFileName);
setState(() {});
}
final folderController = TextEditingController();
late String nameOfFolder;
Future<void> _showMyDialog() async {
return showDialog<void>(
context: context,
barrierDismissible: false, // user must tap button!
builder: (BuildContext context) {
return AlertDialog(
title: Column(
children: [
Text(
'ADD FOLDER',
textAlign: TextAlign.left,
),
Text(
'Type a folder name to add',
style: TextStyle(
fontSize: 14,
),
)
],
),
content: StatefulBuilder(
builder: (BuildContext context, StateSetter setState) {
return TextField(
controller: folderController,
autofocus: true,
decoration: InputDecoration(hintText: 'Enter folder name'),
onChanged: (val) {
setState(() {
nameOfFolder = folderController.text;
print(nameOfFolder);
});
},
);
},
),
actions: <Widget>[
FlatButton(
color: Colors.blue,
child: Text(
'Add',
style: TextStyle(color: Colors.white),
),
onPressed: () async {
if (nameOfFolder != null) {
await callFolderCreationMethod(nameOfFolder);
getDir();
setState(() {
folderController.clear();
nameOfFolder = "";
});
Navigator.of(context).pop();
}
},
),
FlatButton(
color: Colors.redAccent,
child: Text(
'No',
style: TextStyle(color: Colors.white),
),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
late List<FileSystemEntity> _folders;
Future<void> getDir() async {
final directory = await getApplicationDocumentsDirectory();
final dir = directory.path;
String pdfDirectory = '$dir/';
final myDir = new Directory(pdfDirectory);
setState(() {
_folders = myDir.listSync(recursive: true, followLinks: false);
});
print(_folders);
}
Future<void> _showDeleteDialog(int index) async {
return showDialog<void>(
context: context,
barrierDismissible: false, // user must tap button!
builder: (BuildContext context) {
return AlertDialog(
title: Text(
'Are you sure to delete this folder?',
),
actions: <Widget>[
FlatButton(
child: Text('Yes'),
onPressed: () async {
await _folders[index].delete();
getDir();
Navigator.of(context).pop();
},
),
FlatButton(
child: Text('No'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
@override
void initState() {
// TODO: implement initState
_folders=[];
getDir();
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Folder Info"),
actions: [
IconButton(
icon: Icon(Icons.add),
onPressed: () {
_showMyDialog();
},
),
],
),
body: GridView.builder(
padding: EdgeInsets.symmetric(
horizontal: 20,
vertical: 25,
),
gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 180,
mainAxisSpacing: 10,
crossAxisSpacing: 10,
),
itemBuilder: (context, index) {
return Material(
elevation: 6.0,
child: Stack(
children: [
Container(
width: double.infinity,
padding: EdgeInsets.all(10),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
FutureBuilder(
future: getFileType(_folders[index]),
builder: (ctx,snapshot){
if(snapshot.hasData)
{
FileStat f=snapshot.data as FileStat;
print("file.stat() ${f.type}");
;
if(f.type.toString().contains("file"))
{
return Icon(
Icons.file_copy_outlined,
size: 100,
color: Colors.orange,
);
}else
{
return InkWell(
onTap: (){
Navigator.push(context, new MaterialPageRoute(builder: (builder){
return InnerFolder(filespath:_folders[index].path);
}));
/* final myDir = new Directory(_folders[index].path);
var _folders_list = myDir.listSync(recursive: true, followLinks: false);
for(int k=0;k<_folders_list.length;k++)
{
var config = File(_folders_list[k].path);
print("IsFile ${config is File}");
}
print(_folders_list);*/
},
child: Icon(
Icons.folder,
size: 100,
color: Colors.orange,
),
);
}
}
return Icon(
Icons.file_copy_outlined,
size: 100,
color: Colors.orange,
);
}),
Text(
'${_folders[index].path.split('/').last}',
),
],
),
),
Positioned(
top: 10,
right: 10,
child: GestureDetector(
onTap: () {
_showDeleteDialog(index);
},
child: Icon(
Icons.delete,
color: Colors.grey,
),
),
)
],
),
);
},
itemCount: _folders.length,
),
);
}
Future getFileType(file)
{
return file.stat();
}
}
|
Inner Folders file
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:path_provider/path_provider.dart';
class InnerFolder extends StatefulWidget{
InnerFolder({required this.filespath});
final String filespath;
@override
State<StatefulWidget> createState() {
return InnerFolderState();
}
}
class InnerFolderState extends State<InnerFolder>{
String get fileStr =>widget.filespath;
Future<String> createFolderInAppDocDir(String folderName) async {
//Get this App Document Directory
final Directory _appDocDir = await getApplicationDocumentsDirectory();
//App Document Directory + folder name
final Directory _appDocDirFolder =
Directory('${_appDocDir.path}/$folderName/');
if (await _appDocDirFolder.exists()) {
//if folder already exists return path
return _appDocDirFolder.path;
} else {
//if folder not exists create folder and then return its path
final Directory _appDocDirNewFolder =
await _appDocDirFolder.create(recursive: true);
return _appDocDirNewFolder.path;
}
}
callFolderCreationMethod(String folderInAppDocDir) async {
// ignore: unused_local_variable
String actualFileName = await createFolderInAppDocDir(folderInAppDocDir);
print(actualFileName);
setState(() {});
}
final folderController = TextEditingController();
late String nameOfFolder;
Future<void> _showMyDialog() async {
return showDialog<void>(
context: context,
barrierDismissible: false, // user must tap button!
builder: (BuildContext context) {
return AlertDialog(
title: Column(
children: [
Text(
'ADD FOLDER',
textAlign: TextAlign.left,
),
Text(
'Type a folder name to add',
style: TextStyle(
fontSize: 14,
),
)
],
),
content: StatefulBuilder(
builder: (BuildContext context, StateSetter setState) {
return TextField(
controller: folderController,
autofocus: true,
decoration: InputDecoration(hintText: 'Enter folder name'),
onChanged: (val) {
setState(() {
nameOfFolder = folderController.text;
print(nameOfFolder);
});
},
);
},
),
actions: <Widget>[
FlatButton(
color: Colors.blue,
child: Text(
'Add',
style: TextStyle(color: Colors.white),
),
onPressed: () async {
if (nameOfFolder != null) {
await callFolderCreationMethod(nameOfFolder);
getDir();
setState(() {
folderController.clear();
nameOfFolder = "";
});
Navigator.of(context).pop();
}
},
),
FlatButton(
color: Colors.redAccent,
child: Text(
'No',
style: TextStyle(color: Colors.white),
),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
late List<FileSystemEntity> _folders;
Future<void> getDir() async {
/* final directory = await getApplicationDocumentsDirectory();
final dir = directory.path;
String pdfDirectory = '$dir/';
final myDir = new Directory(pdfDirectory);*/
final myDir = new Directory(fileStr);
var _folders_list = myDir.listSync(recursive: true, followLinks: false);
setState(() {
_folders = myDir.listSync(recursive: true, followLinks: false);
});
print(_folders);
}
Future<void> _showDeleteDialog(int index) async {
return showDialog<void>(
context: context,
barrierDismissible: false, // user must tap button!
builder: (BuildContext context) {
return AlertDialog(
title: Text(
'Are you sure to delete this folder?',
),
actions: <Widget>[
FlatButton(
child: Text('Yes'),
onPressed: () async {
await _folders[index].delete();
getDir();
Navigator.of(context).pop();
},
),
FlatButton(
child: Text('No'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
@override
void initState() {
_folders=[];
getDir();
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: Icon(Icons.add),
onPressed: () {
_showMyDialog();
},
),
],
),
body: GridView.builder(
padding: EdgeInsets.symmetric(
horizontal: 20,
vertical: 25,
),
gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 180,
mainAxisSpacing: 10,
crossAxisSpacing: 10,
),
itemBuilder: (context, index) {
return Material(
elevation: 6.0,
child: Stack(
children: [
Container(
width: double.infinity,
padding: EdgeInsets.all(10),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
FutureBuilder(
future: getFileType(_folders[index]),
builder: (ctx,snapshot){
if(snapshot.hasData)
{
FileStat f=snapshot.data as FileStat;
print("file.stat() ${f.type}");
;
if(f.type.toString().contains("file"))
{
return Icon(
Icons.file_copy_outlined,
size: 100,
color: Colors.orange,
);
}else
{
return InkWell(
onTap: (){
final myDir = new Directory(_folders[index].path);
var _folders_list = myDir.listSync(recursive: true, followLinks: false);
for(int k=0;k<_folders_list.length;k++)
{
var config = File(_folders_list[k].path);
print("IsFile ${config is File}");
}
print(_folders_list);
},
child: Icon(
Icons.folder,
size: 100,
color: Colors.orange,
),
);
}
}
return Icon(
Icons.file_copy_outlined,
size: 100,
color: Colors.orange,
);
}),
Text(
'${_folders[index].path.split('/').last}',
),
],
),
),
Positioned(
top: 10,
right: 10,
child: GestureDetector(
onTap: () {
_showDeleteDialog(index);
},
child: Icon(
Icons.delete,
color: Colors.grey,
),
),
)
],
),
);
},
itemCount: _folders.length,
),
);
}
Future getFileType(file)
{
return file.stat();
}
}
|
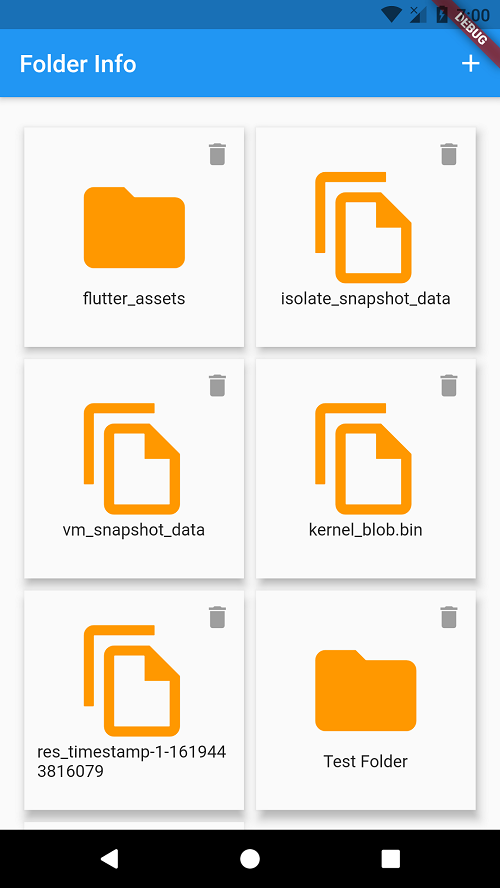
Step 4: Run application. It will show all the list of files and folders inside the internal directory. On tap on '+' icon we can create a new folder.
 |
Conclusion: In this flutter example we covered how to create a folder and list all files in directory and display them in Gridview. read files from internal storage, create a folder in internal storage and also delete folder from storage.
Read more about flutter file structure
Tags: Create Folder in Flutter, List all files in directory, Display file directory, Flutter file system, Delete file in flutter