Display multiple images inside grid like facebook in Flutter
In this example we are going to display images in grid like facebook
Published October 19, 2020
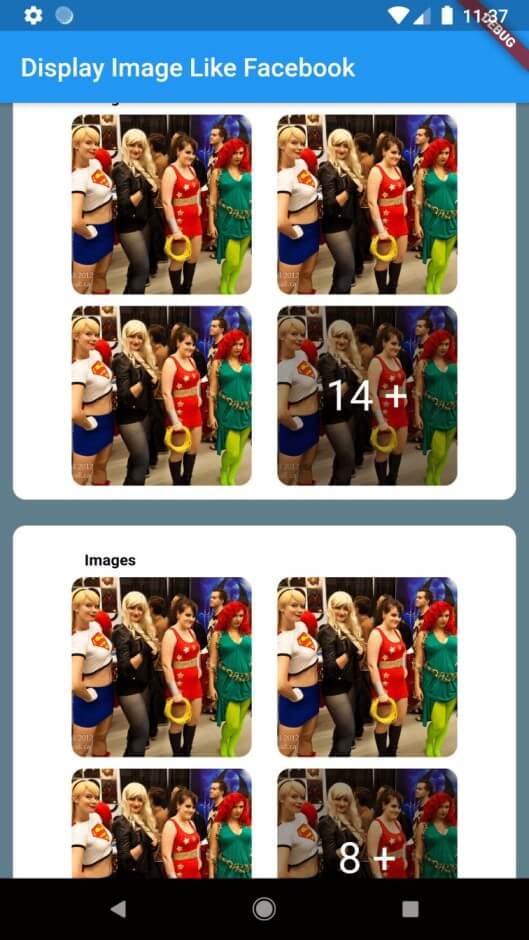
In this post we are going to display multiple image grid like facebook we create the base structure for facebook grid.
In this example we were used below widgets to displa the content.
Container
Text
Listview
Row
Column

Let's get started
Step 1: Create Flutter application
Step 2: Create a class and add below code
import 'package:flutter/material.dart';
import 'SizeConfig.dart';
class MtImageDisplay extends StatelessWidget{
List<String>listImages=List();
List<String>listImages2=List();
List<String>listImages3=List();
List<String>listImages4=List();
@override
Widget build(BuildContext context) {
// TODO: implement build
listImages.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages2.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages2.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages2.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages2.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages3.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages3.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages3.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages4.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages4.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages4.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages4.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages4.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
listImages4.add("https://live.staticflickr.com/8180/8052232370_07a1b1c3e6_b.jpg");
return Scaffold(
backgroundColor: Colors.blueGrey,
appBar: AppBar(title:Text("Display Image Like Facebook")),
body: LayoutBuilder(
builder: (context, constraints) {
return OrientationBuilder(
builder: (context, orientation) {
SizeConfig().init(constraints, orientation);
return ListView(
children: [
_myAlbumCard(listImages,"Images"),
_myAlbumCard(listImages2,"Images"),
_myAlbumCard(listImages3,"Images"),
_myAlbumCard(listImages4,"Images"),
],
);
},
);
},
),
);
}
_myAlbumCard(List list,
String name) {
if(list.length>=4)
{
return Padding(
padding: const EdgeInsets.all(10),
child: Container(
height: 340,
width: 300,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10.0),
border: Border.all(color: Colors.grey, width: 0.2)),
child: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: EdgeInsets.only(
left: 10.0, top: 2 * SizeConfig.heightMultiplier),
child: Text(
name,
style: TextStyle(
color: Colors.black,
fontSize: 2 * SizeConfig.textMultiplier,
fontWeight: FontWeight.bold),
),
),
SizedBox(
height: 1 * SizeConfig.heightMultiplier,
),
getItems(list[0],list[1],0),
SizedBox(
height: 1 * SizeConfig.heightMultiplier,
),
Expanded(
child: getItems(list[2],list[3],list.length-4),
),
],
),
),
),
),
);
}
else if(list.length>=3)
{
return;
} else if(list.length>=2)
{
return;
}
else if(list.length>=1)
{
return;
}
}
getItems(img_path,img_path2,count)
{
return Container(
width: 300,
child: Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child: Image.network(
img_path,
height: 140,
width: 140,
fit: BoxFit.cover,
),
),
Spacer(),
(count>0)?Stack(
overflow: Overflow.visible,
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child: Image.network(
img_path2,
height: 140,
width: 140,
fit: BoxFit.cover,
),
),
(count>0)?Positioned(
child: Container(
height: 140,
width: 140,
decoration: BoxDecoration(
color: Colors.black38,
borderRadius: BorderRadius.circular(10.0)),
child: Center(
child: Text(
"$count +",
style: TextStyle(
color: Colors.white,
fontSize: 5.5 * SizeConfig.textMultiplier,
),
),
),
),
):Center()
],
): ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child: Image.network(
img_path2,
height: 140,
width: 140,
fit: BoxFit.cover,
),
),
],
),
);
}
}
|
Read how to check flutter version
Step 3: Create a constance class and add below code
import 'package:flutter/cupertino.dart';
class SizeConfig {
static double _screenWidth;
static double _screenHeight;
static double _blockSizeHorizontal = 0;
static double _blockSizeVertical = 0;
static double textMultiplier;
static double imageSizeMultiplier;
static double heightMultiplier=10;
static double widthMultiplier;
static bool isPortrait = true;
static bool isMobilePortrait = false;
void init(BoxConstraints constraints, Orientation orientation) {
if (orientation == Orientation.portrait) {
_screenWidth = constraints.maxWidth;
_screenHeight = constraints.maxHeight;
isPortrait = true;
if (_screenWidth < 450) {
isMobilePortrait = true;
}
} else {
_screenWidth = constraints.maxHeight;
_screenHeight = constraints.maxWidth;
isPortrait = false;
isMobilePortrait = false;
}
_blockSizeHorizontal = _screenWidth / 100;
_blockSizeVertical = _screenHeight / 100;
textMultiplier = _blockSizeVertical;
imageSizeMultiplier = _blockSizeHorizontal;
heightMultiplier = _blockSizeVertical;
widthMultiplier = _blockSizeHorizontal;
print(_blockSizeHorizontal);
print(_blockSizeVertical);
}
}
|