Create Vertical Slider & Swipe Cards in Flutter - RRutors
Learn how to create a vertical card slider in Flutter with RRTutors. Explore how to implement a vertical viewpager for smooth user interactions in your apps.
Published November 10, 2021
In this flutter turorail example we will create a vertical card swiper. To implement this vertical card swiper we will use the VerticalCardPager plugin.
Constructor of VerticalCardPager
VerticalCardPager( {required this.titles, required this.images, this.onPageChanged, this.textStyle, this.initialPage = 2, this.onSelectedItem, this.align = ALIGN.CENTER}) |
This constructor need to titles and images are the required fields.
We will pass out widgets to the Images property.
Let's implement Vertical Card swipe example
Step 1: Create Flutter application
Step 2: Add required dependencies to pubspec.yaml file
vertical_card_pager: ^1.5.0
|
and import this class in your dart file
import 'package:vertical_card_pager/vertical_card_pager.dart'; |
Step 3: Add below code in your dart file
import 'package:flutter/material.dart'; import 'package:vertical_card_pager/vertical_card_pager.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { final List<String> titles = [ "", "", "", "", "", "", "", ]; final List<Widget> images = [ ClipRRect( borderRadius: BorderRadius.circular(10), child: Card(elevation: 10, shadowColor: Colors.grey,child: Image.network("https://d3mxt5v3yxgcsr.cloudfront.net/courses/4907/course_4907_image.jpg", fit: BoxFit.cover,)), ), ClipRRect( borderRadius: BorderRadius.circular(10), child: Card(elevation: 10, shadowColor: Colors.grey,child: Image.network("https://d3mxt5v3yxgcsr.cloudfront.net/courses/1875/course_1875_image.jpg", fit: BoxFit.cover,)), ), ClipRRect( borderRadius: BorderRadius.circular(10), child: Card(elevation: 10, shadowColor: Colors.grey,child: Image.network("https://manybooks.net/sites/default/files/styles/220x330sc/public/old-covers/cover-orig-7340.jpg", fit: BoxFit.cover,)), ), ClipRRect( borderRadius: BorderRadius.circular(10), child: Card(elevation: 10, shadowColor: Colors.grey,child: Image.network( "https://freecomputerbooks.com/covers/AngularDart-Succinctly.png", fit: BoxFit.cover,)), ), ClipRRect( borderRadius: BorderRadius.circular(10), child: Card(elevation: 10, shadowColor: Colors.grey,child: Image.network( "https://freepdf-books.com/doc-images/40138.png", fit: BoxFit.cover,)), ), ClipRRect( borderRadius: BorderRadius.circular(10), child: Card(elevation: 10, shadowColor: Colors.grey,child: Image.network("https://libribook.com/Images/inorganic-chemistry-5th-edition-pdf.jpg", fit: BoxFit.cover,)), ), ClipRRect( borderRadius: BorderRadius.circular(10), child: Card(elevation: 10, shadowColor: Colors.grey,child: Image.network( "https://libribook.com/Images/statistics-for-dummies-2nd-edition-pdf-download.jpg", fit: BoxFit.cover,)), ), ]; return Scaffold( appBar: AppBar(title: Text("Vertical Card Swiper"),), body: SafeArea( child: Padding( padding: const EdgeInsets.all(12.0), child: Expanded( child: Container( height: 600, child: VerticalCardPager( textStyle: TextStyle( color: Colors.white, fontWeight: FontWeight.bold), titles: titles, images: images, onPageChanged: (page) {}, align: ALIGN.CENTER, onSelectedItem: (index) {}, ), ), ), ), ), ); } } |
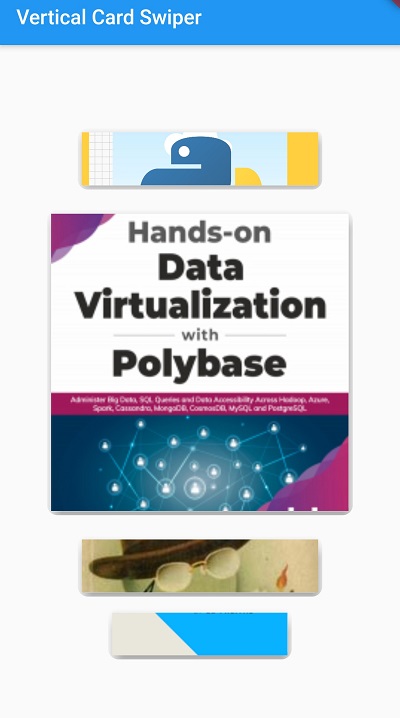
Step 4: Run application, you can now swip the card in vertical direction
 |