Flutter Calculator App UI
Build a simple Flutter Calculator app UI with interactive buttons and a display. Learn the complete process with easy-to-follow steps. | RRTutors
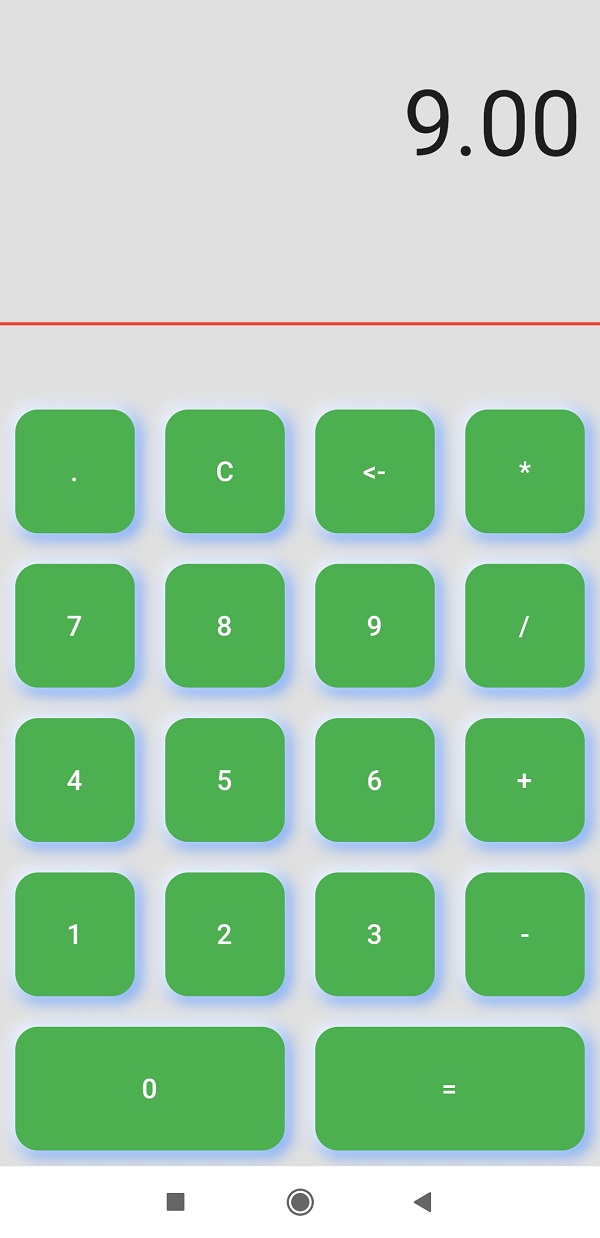
In this flutter example tutorial we will create simple calculator App UI with flutter and android studio. This UI contains all numbers buttons and math operation symbols to make addition,multiplications,division and subtraction.
To create calculator buttons we used Column, Container, MaterialButton and Text widgets.
Let's get started
Step 1: Create Flutter application in android studio
Step 2: Create Buttons UI
Widget buildButton(String ButtonVal){ return Expanded( child: Container( padding: EdgeInsets.all(0.0), margin: EdgeInsets.all(10.0), decoration: BoxDecoration( color: Colors.green, borderRadius: BorderRadius.all(Radius.circular(15.0)), boxShadow: [ BoxShadow( color: Colors.blueAccent, offset: Offset(2.0,2.0), blurRadius: 8.0, spreadRadius: 1.0 ), BoxShadow( color: Colors.white, offset: Offset(-2.0,-2.0), blurRadius: 8.0, spreadRadius: 1.0 ), ], ), child: MaterialButton( padding: EdgeInsets.all(30.0), child: Text(ButtonVal, style: TextStyle( fontSize: 18.0,color: Colors.white ),), onPressed: ()=> buttonPressed(ButtonVal) , ), ) ); } |
Step 3: Now design our layout to add all buttons with Symbols and numbers
Column( children: <Widget>[ Row( children: <Widget>[ buildButton("."), buildButton("C"), buildButton("<-"), buildButton("*") ], ), Row( children: <Widget>[ buildButton("7"), buildButton("8"), buildButton("9"), buildButton("/") ], ), Row( children: <Widget>[ buildButton("4"), buildButton("5"), buildButton("6"), buildButton("+") ], ), Row( children: <Widget>[ buildButton("1"), buildButton("2"), buildButton("3"), buildButton("-") ], ), Row( children: <Widget>[ buildButton("0"), buildButton("="), ], ) ], ), |
 |
Step 4: Complete example code for Calculator app UI
import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart'; void main() => runApp(MaterialApp( debugShowCheckedModeBanner: false, home: HomeApp(), )); class HomeApp extends StatefulWidget { @override _HomeAppState createState() => _HomeAppState(); } class _HomeAppState extends State<HomeApp> { String output = "0"; String _out = "0"; double num1 = 0.0; double num2 = 0.0; String operand = ""; buttonPressed(String btnVal){ } Widget buildButton(String ButtonVal){ return Expanded( child: Container( padding: EdgeInsets.all(0.0), margin: EdgeInsets.all(10.0), decoration: BoxDecoration( color: Colors.green, borderRadius: BorderRadius.all(Radius.circular(15.0)), boxShadow: [ BoxShadow( color: Colors.blueAccent, offset: Offset(2.0,2.0), blurRadius: 8.0, spreadRadius: 1.0 ), BoxShadow( color: Colors.white, offset: Offset(-2.0,-2.0), blurRadius: 8.0, spreadRadius: 1.0 ), ], ), child: MaterialButton( padding: EdgeInsets.all(30.0), child: Text(ButtonVal, style: TextStyle( fontSize: 18.0,color: Colors.white ),), onPressed: ()=> buttonPressed(ButtonVal) , ), ) ); } @override Widget build(BuildContext context) { return SafeArea( child: Scaffold( backgroundColor: Colors.grey[300], body: Container( child: Column( children: <Widget>[ Container( alignment: Alignment.centerRight, padding: EdgeInsets.symmetric(horizontal:12.0,vertical: 50.0), child: Text(output, style: TextStyle( fontSize: 60.0 ),) ), Expanded( child: Divider(color: Colors.red,thickness: 2,), ), Column( children: <Widget>[ Row( children: <Widget>[ buildButton("."), buildButton("C"), buildButton("<-"), buildButton("*") ], ), Row( children: <Widget>[ buildButton("7"), buildButton("8"), buildButton("9"), buildButton("/") ], ), Row( children: <Widget>[ buildButton("4"), buildButton("5"), buildButton("6"), buildButton("+") ], ), Row( children: <Widget>[ buildButton("1"), buildButton("2"), buildButton("3"), buildButton("-") ], ), Row( children: <Widget>[ buildButton("0"), buildButton("="), ], ) ], ), ], ), ) ), ); } } |
Conclusion: We have create simple Flutter calculator app UI. If you implement logic for calculator app contact with us we will publish them other users to learn more.